لینک های لنگر چیست؟
اگر صفحه شما طولانی است، ممکن است بخواهید پیوندهایی به هدرهای خاص یا قسمت های دیگر صفحه ایجاد کنید. به اینها پیوندهای لنگر می گویند. آنها در اصل پیوندهای داخلی در صفحه هستند.
ایجاد لینک لنگر
ابتدا یک پیوند لنگر ایجاد می کنیم، جایی که می توانید به آن پیوند دهید:
- یک عنصر (ویجت، ظرف، بخش) را انتخاب کنید.
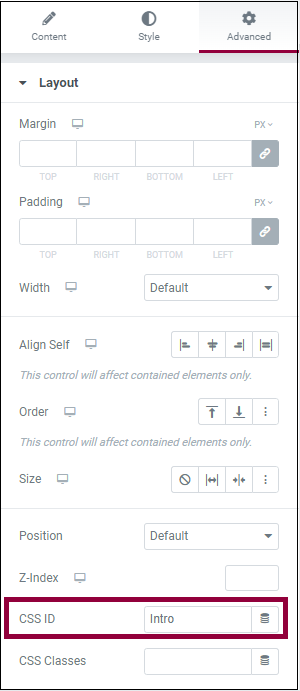
- روی تب Advanced کلیک کنید
- در کادر متنی CSS ID یک نام وارد کنید. این نام لنگر است، بنابراین بهتر است آن را ساده نگه دارید. فقط حروف، اعداد، خط فاصله و زیرخط مجاز هستند. قبل از نام یک # قرار ندهید .

پیوند دادن به لینک لنگر
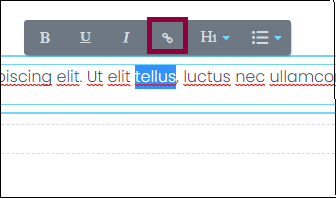
- متن مورد نظر خود را برای پیوند انتخاب کنید.
- روی نماد پیوند کلیک کنید
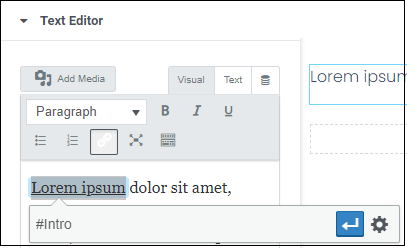
- اگر به یک لنگر در همان صفحه پیوند میدهید، به سادگی # و سپس نام لنگر (مثلا #Intro) را وارد کنید. اگر لنگر در صفحه دیگری است، URL و سپس انکر را وارد کنید (به عنوان مثال www.mysite.com/myarticle#Intro).